Key : 🔹 discussion 🔸 lecture ⚡ demo/activity 🍕 lunch
🔸 Dynamic Surfaces
- movement
- lights
- color changing and heating elements
- haptic feedback
⚡ How to use Silhouette Cutter to make circuits and traces
🍕 lunch
⚡ homemade flex sensor
- PWM revisit
- functions
- how to install CapSense library
————————————–
Analog Output
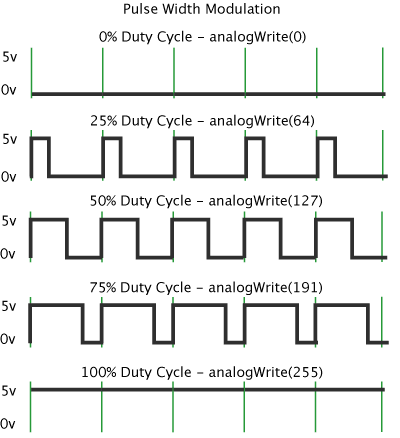
PWM – This stands for Pulse Width Modulation. This is how a microcontroller, which can really only output digital, tricks us into thinking that it’s outputting analog values. PWM pins swing 0V (off) to it’s highest, let’s say 5V, (on). This on/off pulse creates a square wave.
The term duty cycle describes the proportion of ‘on’ time to the period of time. This translates to how much power the device is getting, if it’s a low duty cycle, that corresponds to low power, because the power is off for most of the time. Duty cycle is expressed in percent, 100% being fully on.
The different percentages of the duty cycle give the impression of different voltage ranges between 0 and 5 volts.
Look for the digital pins on the Arduino board that have a ‘~’ by them, this means they are PWM pins and can be programmed to be analog out.
On the LilyPad USB the PWM pins are 3, 9, 10 and 11.
OUTPUT
Hook up an LED to pin 9 on an Arduino Uno or LilyPad, don’t forget your current limiting resistor for your LED.
Plug in the Arduino, select your board and serial port.
Go to File –> Examples –> Analog –> Fading
Upload sketch and LED will fade in and out.
Try other outputs: RGB LED and vibe board
RGB LED
Hook up an RGB LED to 3 PWM pins on your arduino board. If you don’t have an RGB LED, use 1 red, 1 green and 1 blue LED on each pin.
Hook up the ground pin of the LED (shortest) to microcontroller ground and the positive pin (longest) to a PWM pin.
Copy and paste the below code. Make sure to change your pins to reflect the ones you are using.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 |
/* *LilyPad tutorial: color (RGB LEDs) * *Uses a LilyPad RGB LED module to play with *dynamic colored light. See this web color chart *for the (Red, Green, Blue) values of different colors: *http://www.visibone.com/colorlab/ */ int redPin = 11; // R petal on RGB LED module connected to digital pin 11 int greenPin = 9; // G petal on RGB LED module connected to digital pin 9 int bluePin = 10; // B petal on RGB LED module connected to digital pin 10 void setup() { pinMode(redPin, OUTPUT); // sets the redPin to be an output pinMode(greenPin, OUTPUT); // sets the greenPin to be an output pinMode(bluePin, OUTPUT); // sets the bluePin to be an input } void loop() // run over and over again { //Basic colors: color(255,0,0); //turn the RGB LED red delay(1000); //delay for 1 second color(0,255,0); //turn the RGB LED green delay(1000); //delay for 1 second color(0,0,255); //turn the RGB LED blue delay(1000); //delay for 1 second //Example blended colors: color(255,255,0); //turn the RGB LED yellow delay(1000); //delay for 1 second color(255,255,255); //turn the RGB LED white delay(1000); //delay for 1 second color(128,0,255); //turn the RGB LED purple delay(1000); //delay for 1 second color(0,0,0); //turn the RGB LED off delay(1000); //delay for 1 second } void color (unsigned char red, unsigned char green, unsigned char blue) //the color generating function { analogWrite(redPin, 255-red); analogWrite(bluePin, 255-blue); analogWrite(greenPin, 255-green); } |
You can set the color of the RGB LED by changing the brightness of the red, blue or green channels using the color() function.
|
1 |
color(255,0,0); |
255 is the brightest, 0 is off.
By looking at the above sketch, what color does this makes? How do you know?
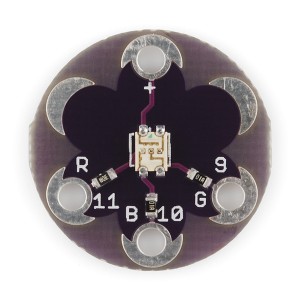
Common Cathode and Common Anode
An RGB LED is 3 LEDs in one, the three legs that connect to each pin, and a common pin. This common pin can be either the LEDs power or ground pin.
Common ground is used more, however when you use the LilyPad RGB LED, this is common power, notice the plus sign by the one petal, all three LEDs share this one pin that connects to power.

So what does this mean? In the Arduino software, to turn on a common ground LED 255 is the brightest and 0 will turn in off.
Common power LED, it’s flipped, 0 is brightest and 255 is off. Which one are you using?
The above code is written for the LilyPad LED, so the colors will be correct. If you are not, most likely you are using an LED that has a pin to the microcontroller ground and the other to a PWM pin.
If you are using a ground LED, change these lines in the code
|
1 2 3 |
analogWrite(redPin, 255 - red); analogWrite(bluePin, 255 - blue); analogWrite(greenPin, 255 - green); |
to
|
1 2 3 |
analogWrite(redPin, red); analogWrite(bluePin, blue); analogWrite(greenPin, green); |
Functions are blocks of code, that can be called at any time in a sketch. The sketch breaks off, goes to the function and executes the code in the function, then comes back to where it left off. Functions are also great because they make your code modular and organized.
Always write a function outside of the setup() and loop() function.
Check out how an Arduino function works on the Arduino website and why you should use them.
Adding Input
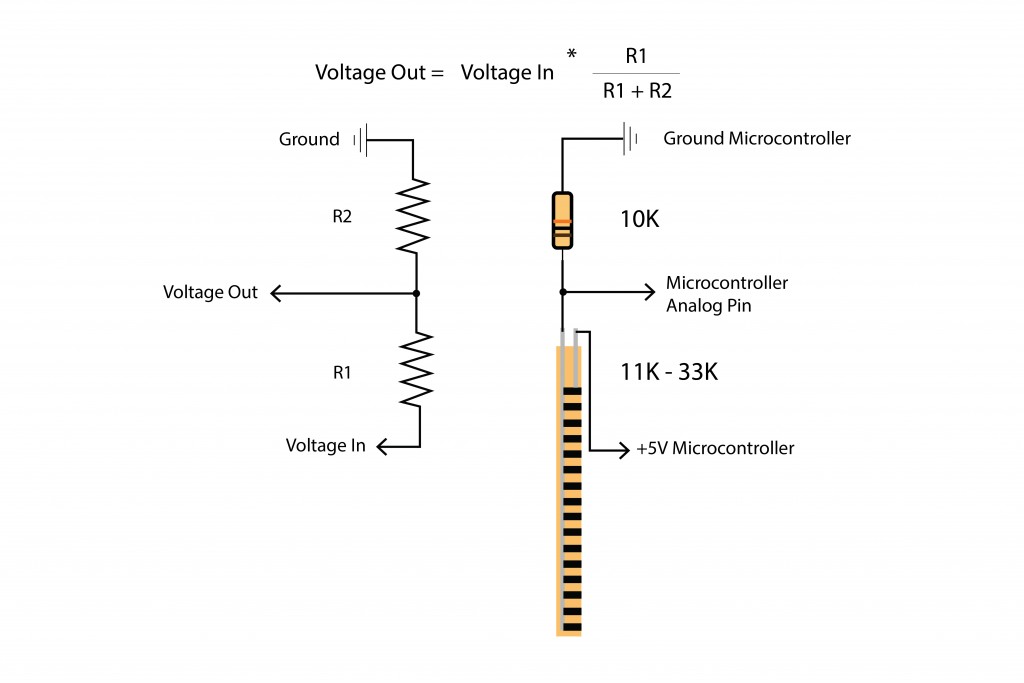
Read your handmade sensor with multimeter to find it’s highest resistance value. Cut that value in half to find the fixed resistor value to use in you voltage divider circuit. Remember you need a voltage divider circuit so your board can read varying voltage from your resistor-based sensor.
A resistor based sensor is a photocell, FSR, flex sensor (like pictured below) and your homemade sensor using resistive plastic.
|
1 |
int flexPin = A2; |
Hook your sensor to an analog input pin.
Go to File –> Examples –> Basic –> AnalogReadSerial
Use this example to quickly read your sensor range. Write down your range.
Open a sketch with the code above and add the appropriate lines to the sketch that tells the board to read your sensor through the pin you connected it to and print the values in the serial monitor.
|
1 |
int flexPin = A2; |
|
1 |
Serial.begin(9600); |
|
1 2 3 |
int flexValue = analogRead(flexPin); int newValue = map(flexValue, 0, 1000, 0, 255); Serial.println(newValue); |
To get the flex sensor value to change the brightness of the LED, change one of the parameters to your sensor value, which your variable holds. Like this:
|
1 |
color(255,newValue,0); //turn the RGB LED red |
Final Code:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 |
/* *http://www.visibone.com/colorlab/ */ int flexPin = A2; // analog input pin sensor is on int redPin = 10; // R petal on RGB LED module connected to digital pin 11 int greenPin = 9; // G petal on RGB LED module connected to digital pin 9 int bluePin = 3; // B petal on RGB LED module connected to digital pin 10 void setup() { Serial.begin(9600); pinMode(redPin, OUTPUT); // sets the redPin to be an output pinMode(greenPin, OUTPUT); // sets the greenPin to be an output pinMode(bluePin, OUTPUT); // sets the bluePin to be an input } void loop() // run over and over again { int flexValue = analogRead(flexPin); int newValue = map(flexValue, 0, 1000, 0, 255); Serial.println(newValue); //turns on red channel, fades on green based on sensor value and turns off blue channel color(255,newValue,0); //turn the RGB LED red } ///uncomment if using a common power RGB LED /* void color (unsigned char red, unsigned char green, unsigned char blue) //the color generating function { analogWrite(redPin, 255 - red); analogWrite(bluePin, 255 - blue); analogWrite(greenPin, 255 - green); } */ ///uncomment if using a common ground RGB LED void color (unsigned char red, unsigned char green, unsigned char blue) //the color generating function { analogWrite(redPin, red); analogWrite(bluePin, blue); analogWrite(greenPin, green); } |